Email design is often considered to be easier than webpage design because of its usualy simplicity, but it can be even trickier when you're trying to do it right. There are so many limitations when it comes to email development, thus the design also has many constraints.
Many companies use email as the main communication channel with their customers. However, keeping email designs consistent can be challenging, especially when new emails are created by multiple departments, each for specific reasons.
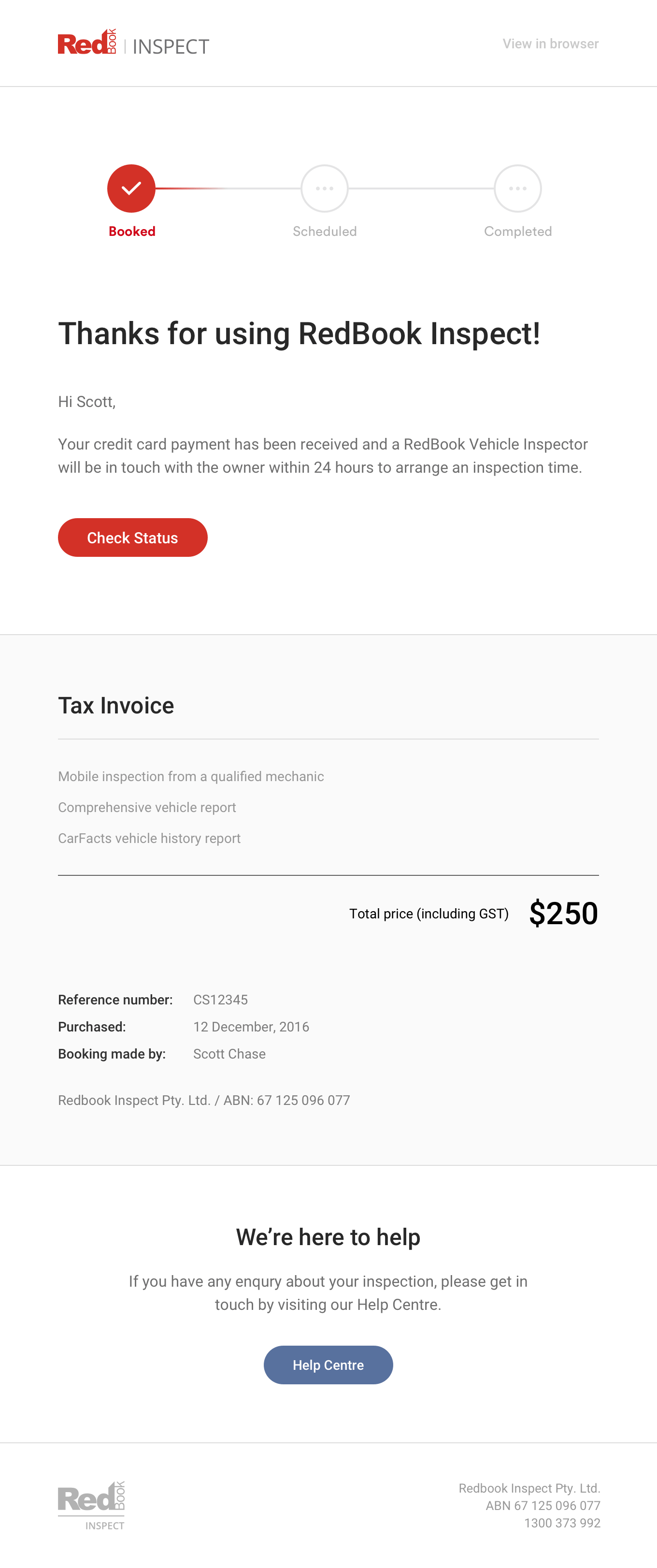
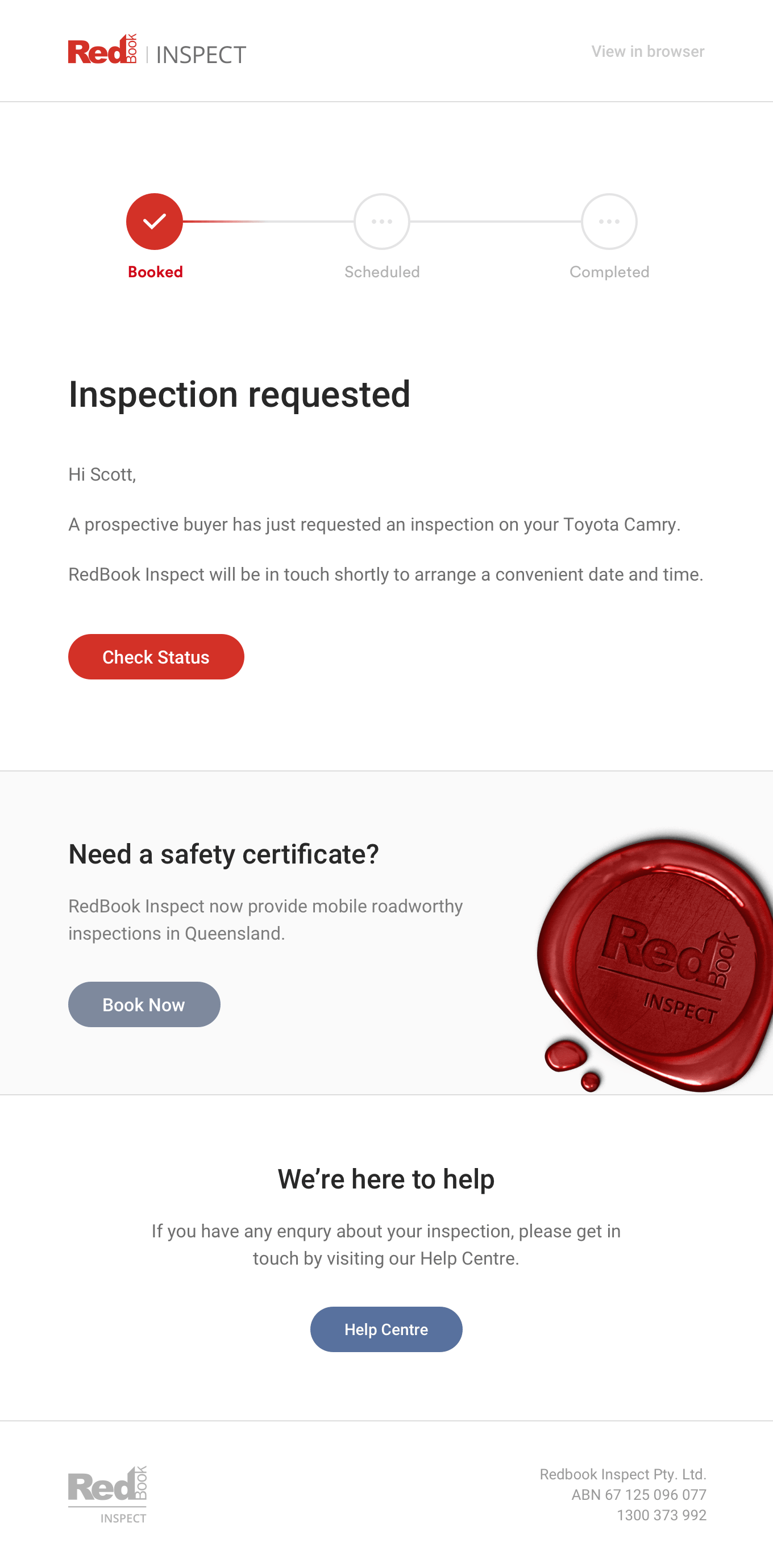
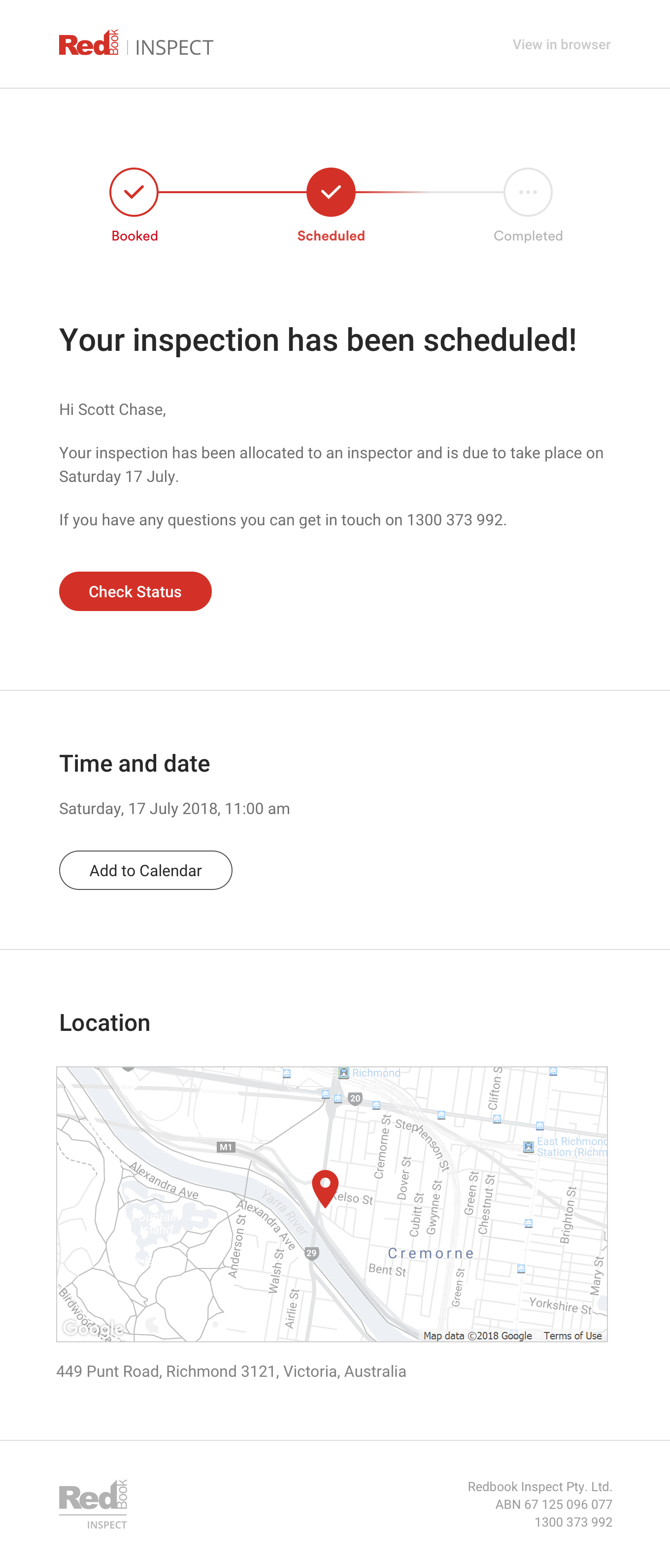
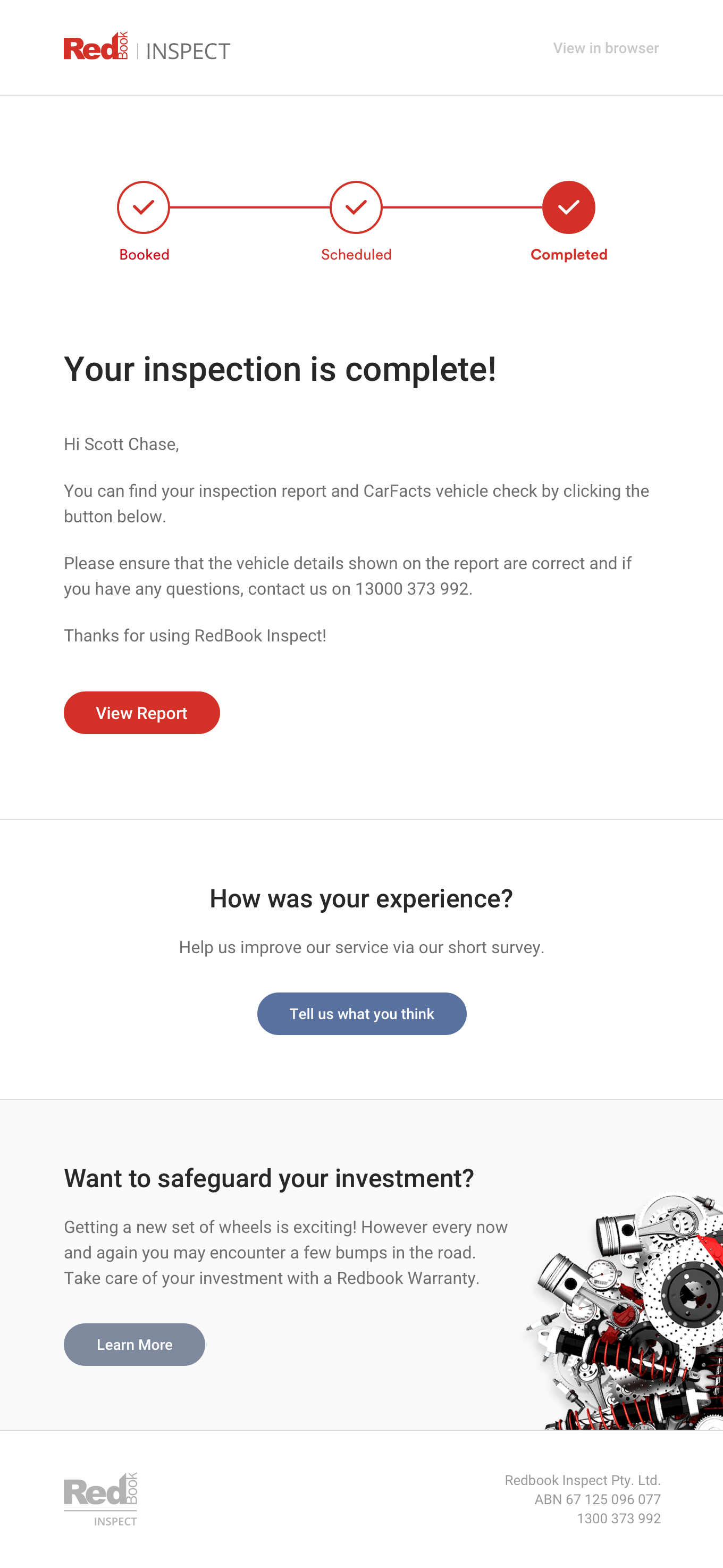
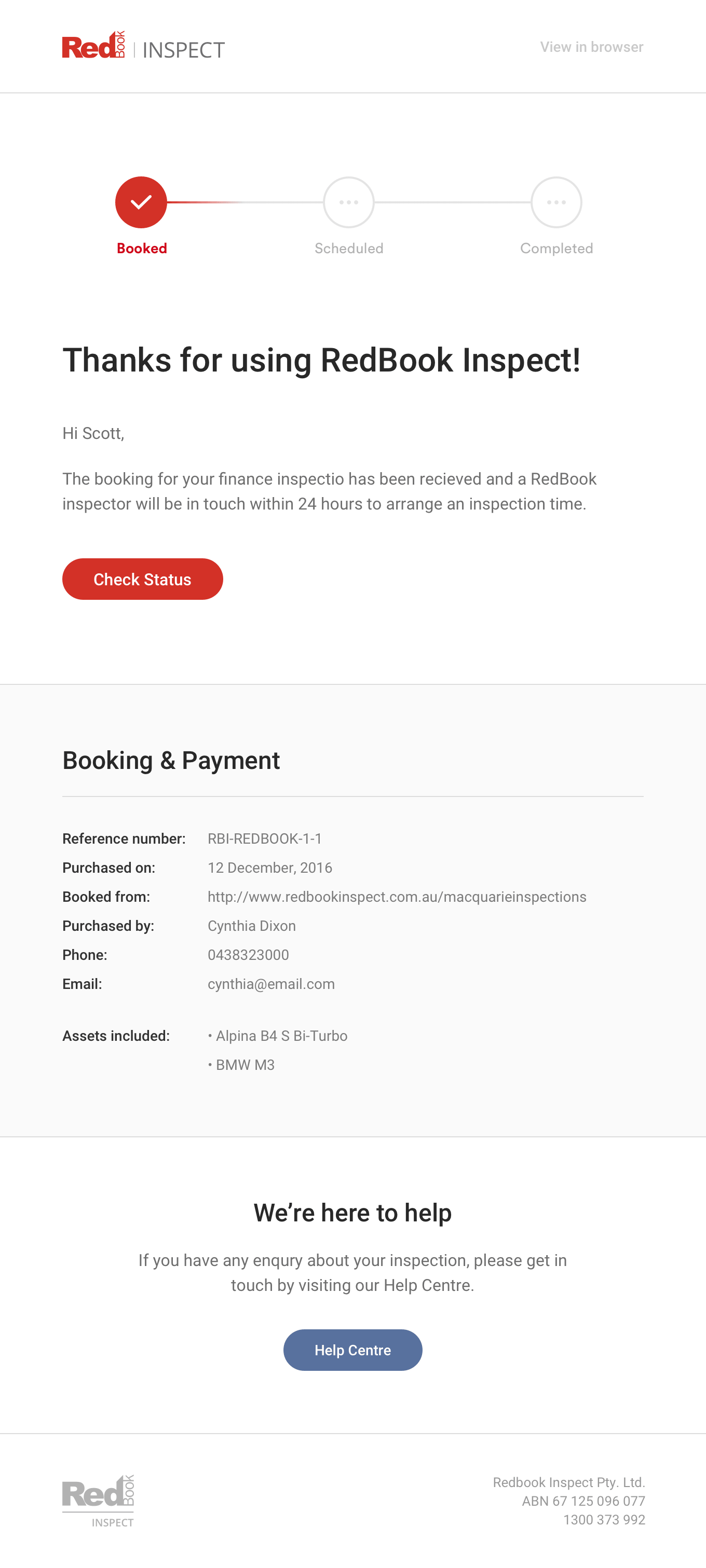
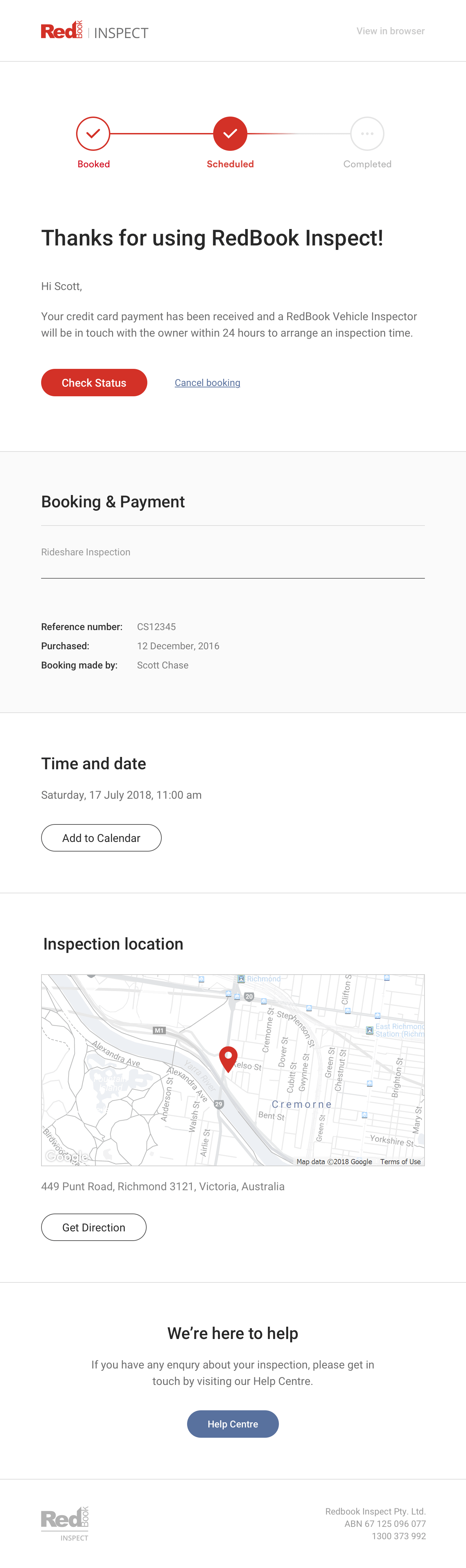
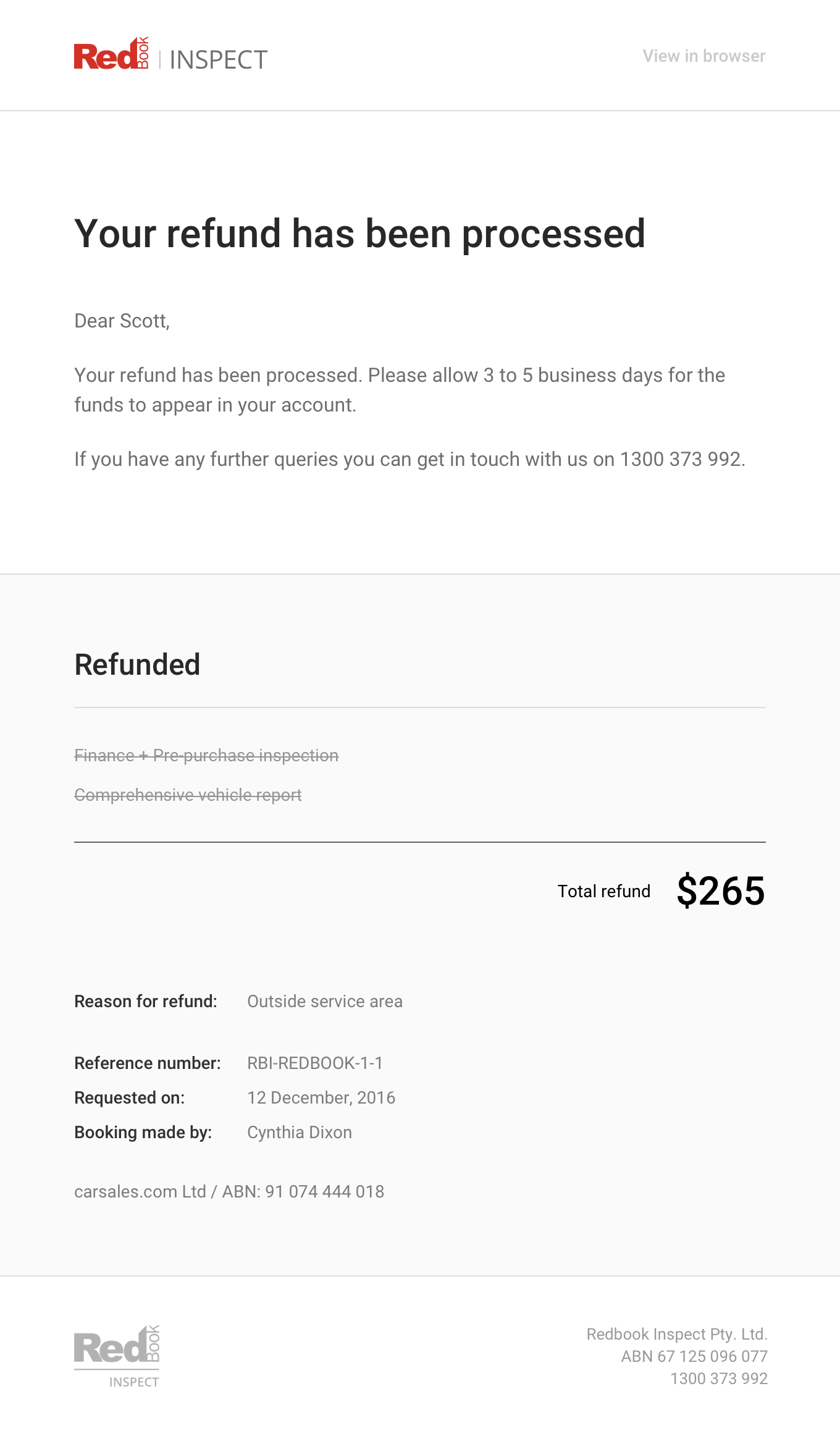
 Re-designed email
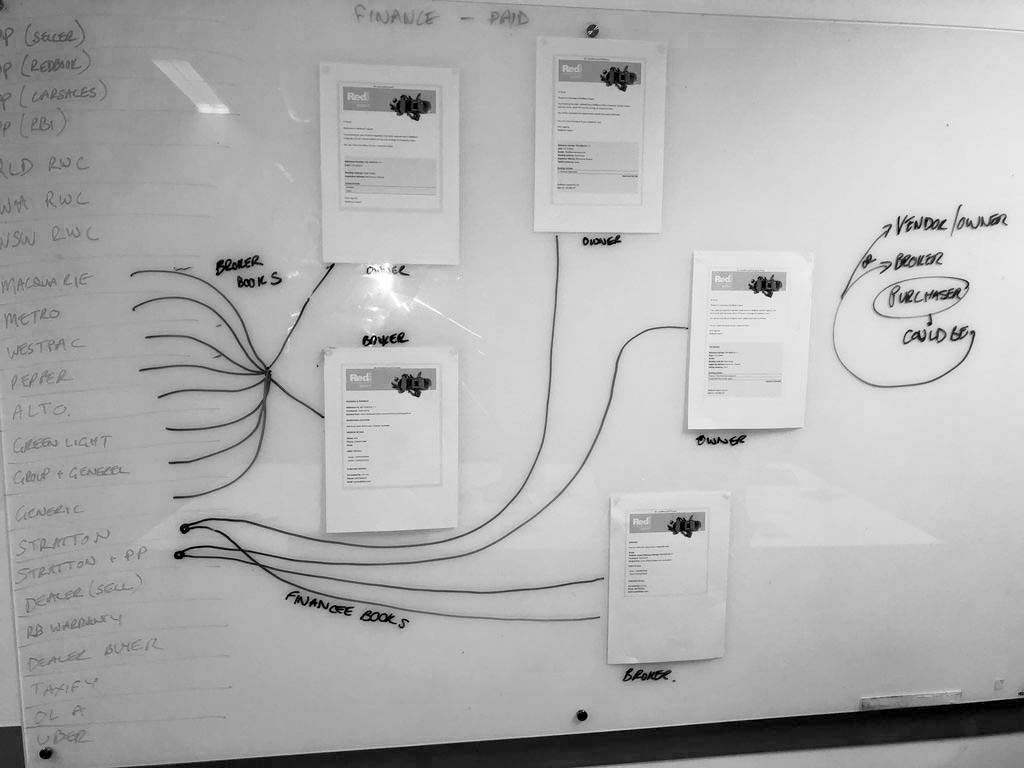
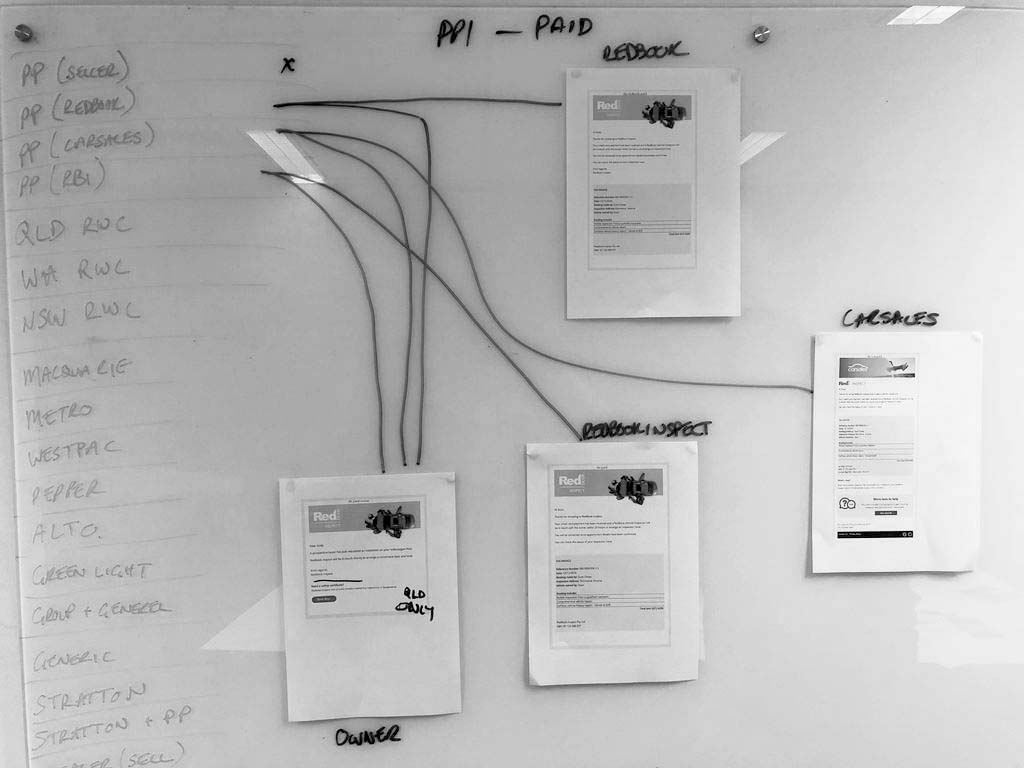
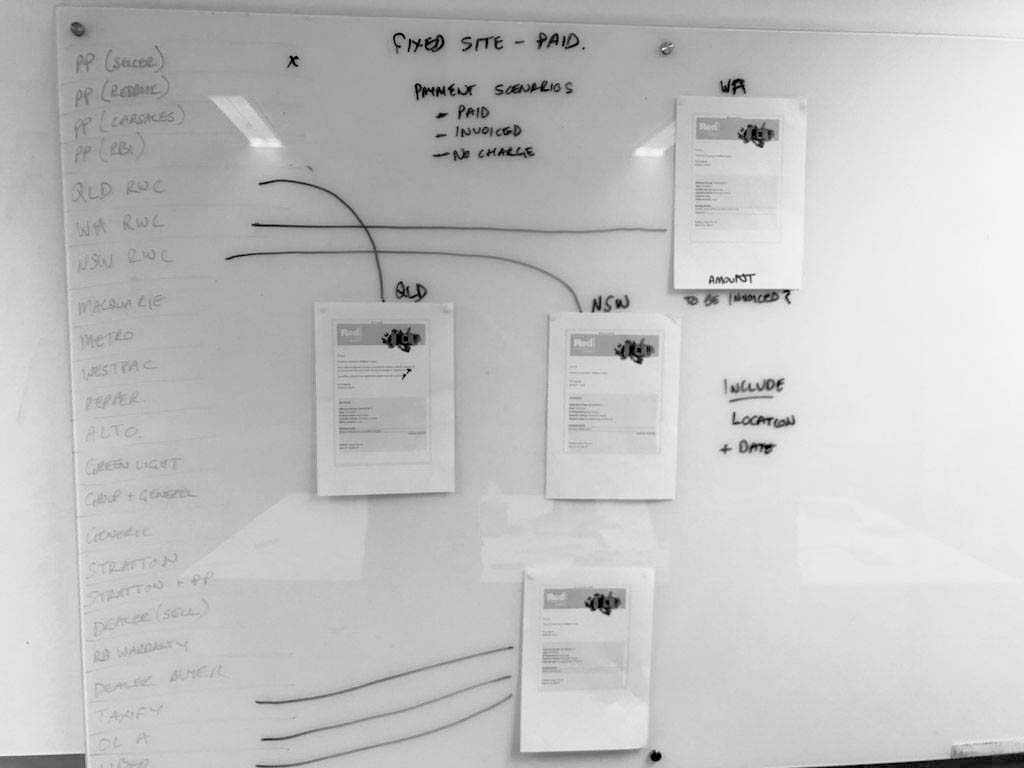
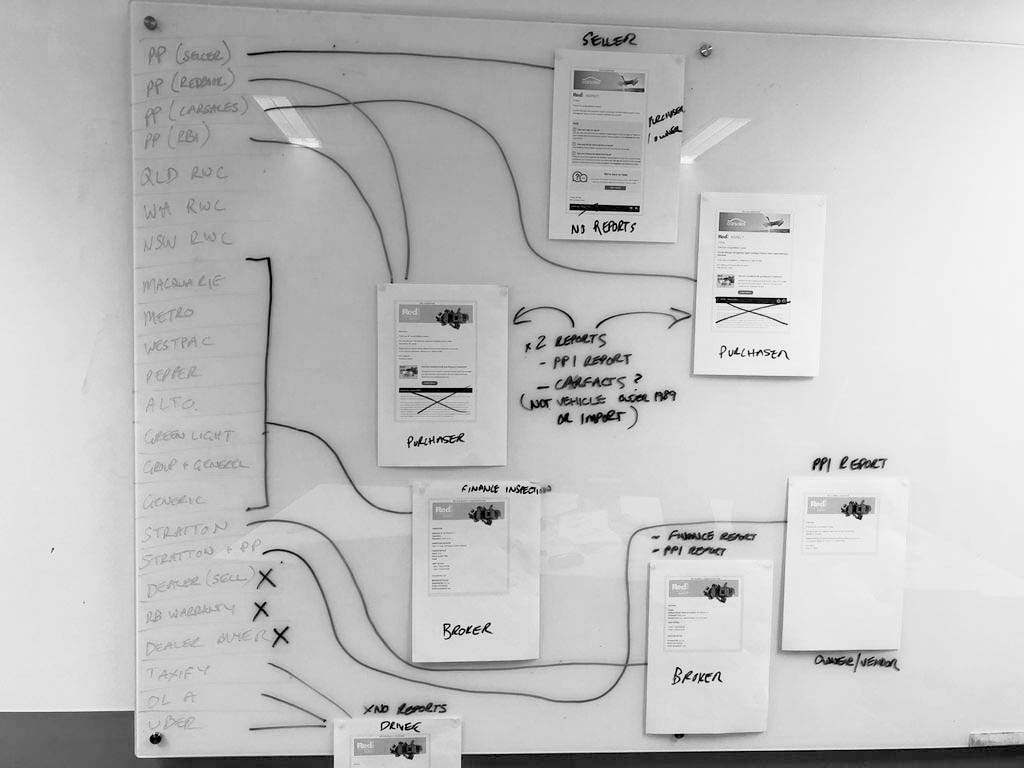
Re-designed email RedBook Inspect has many email templates with minor differences, so redesigning one-by-one was not the optimal way. First, we collected all the existing emails and put them on a whiteboard to see their flow.




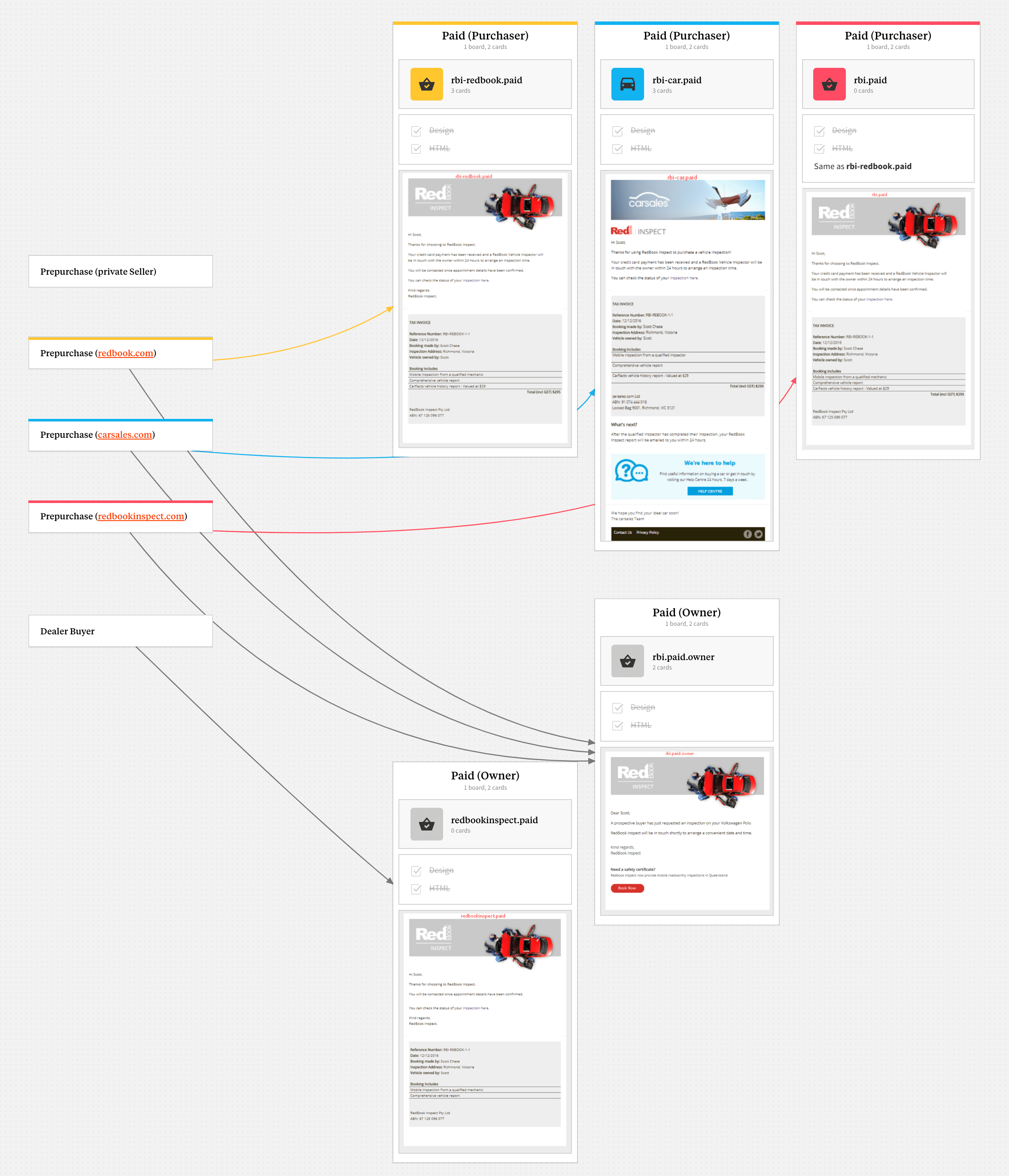
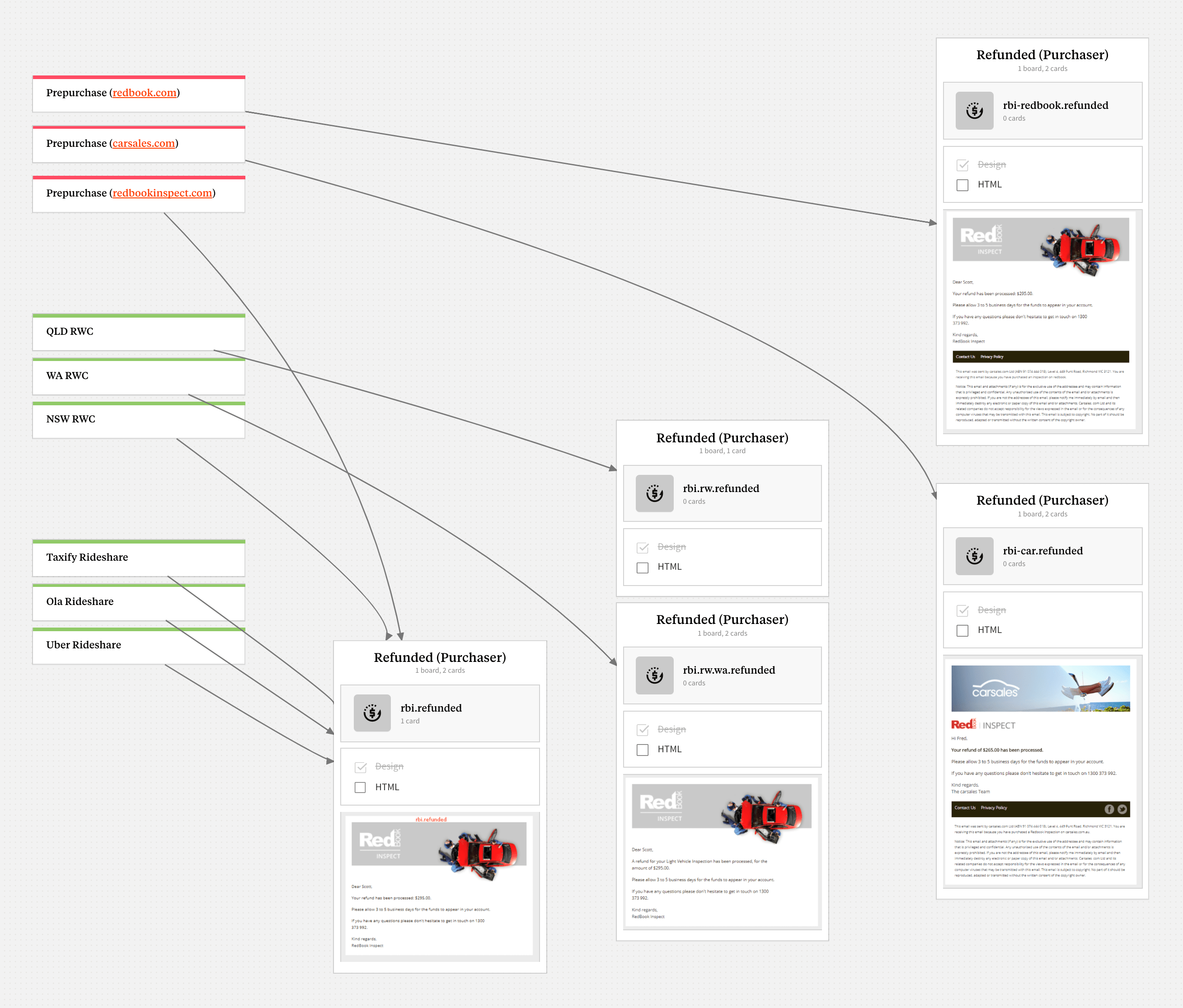
After the whiteboard session, I wanted to set up a digital space to continue the discussion. After some research, I found Milanote, which is a planning tool for creative projects, having many features we could use to replace the whiteboard.
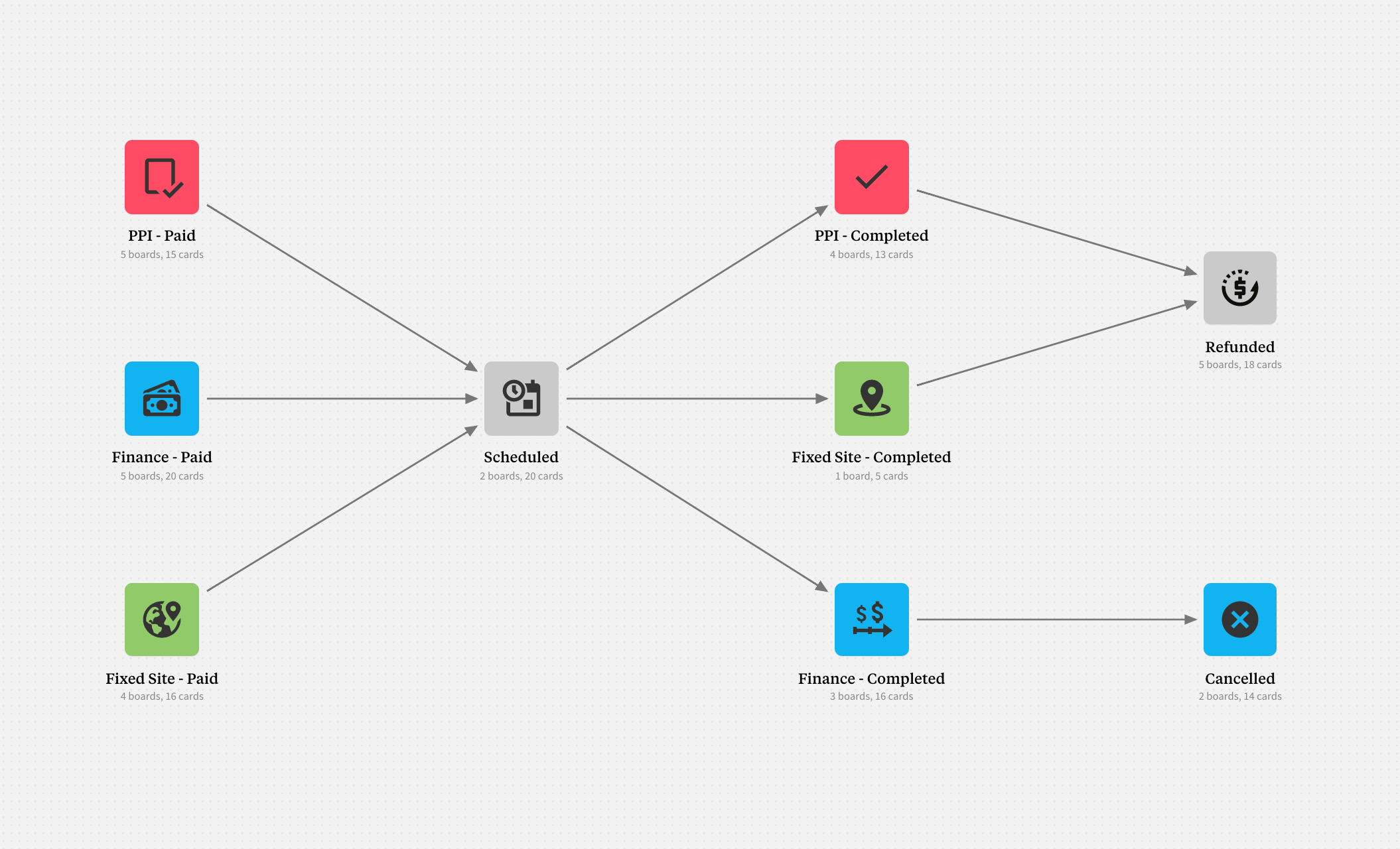
 Overall email flow
Overall email flow 

After the team finished the discussion on the email flow and everyone was on the same page, I started redesigning the emails with Sketch. There were many repeated sections throughout the emails, so I chose to design each component and create pages by compositing the repetitive components.






Email development is infamous for still using 1990's coding styles, but there are many helpful tools these days that make email development much easier and more straightforward.
My choice of tools was Foundation for Emails. It had the Sass version that we wanted, and also has great documentation.
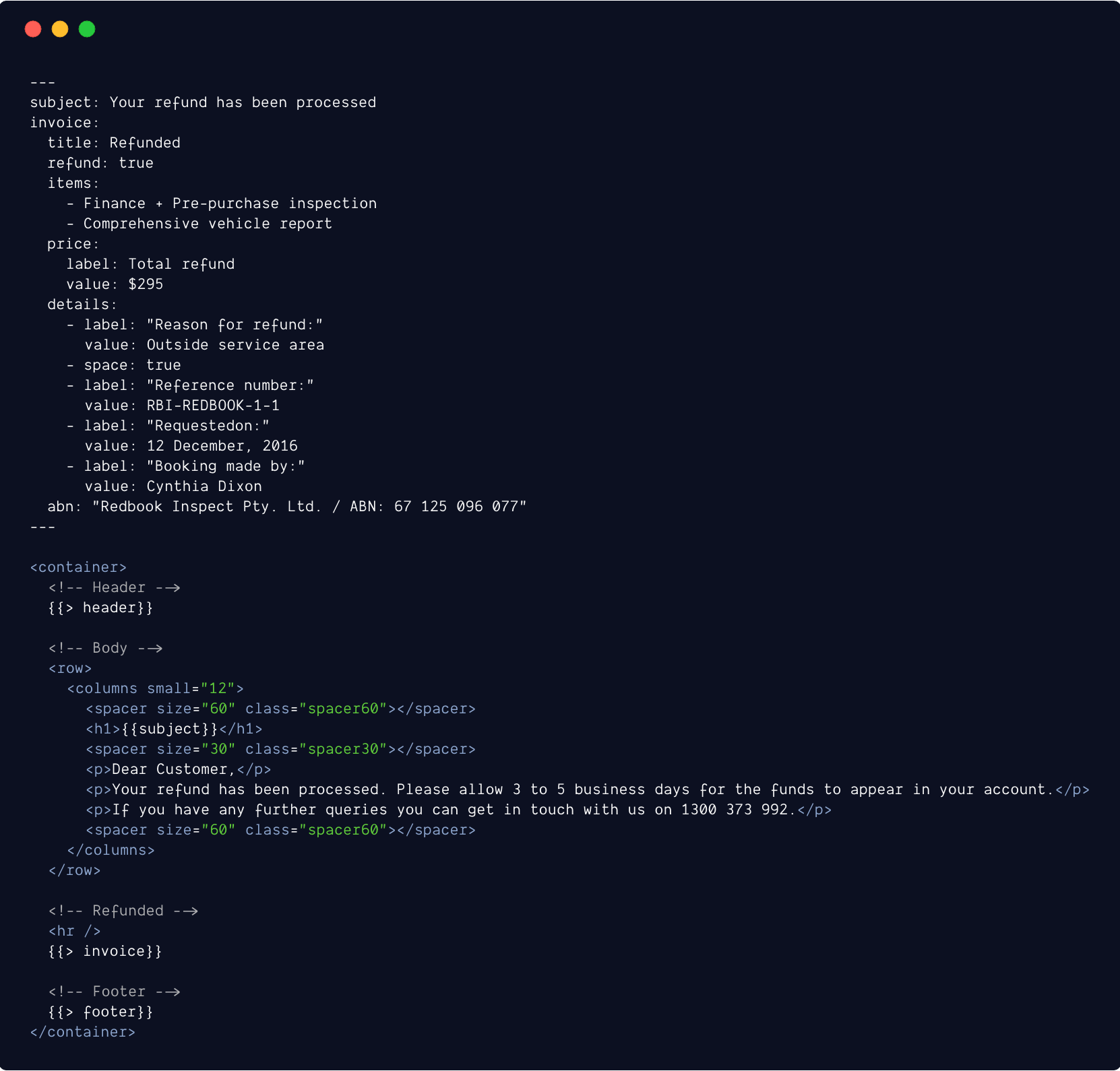
 Email code example
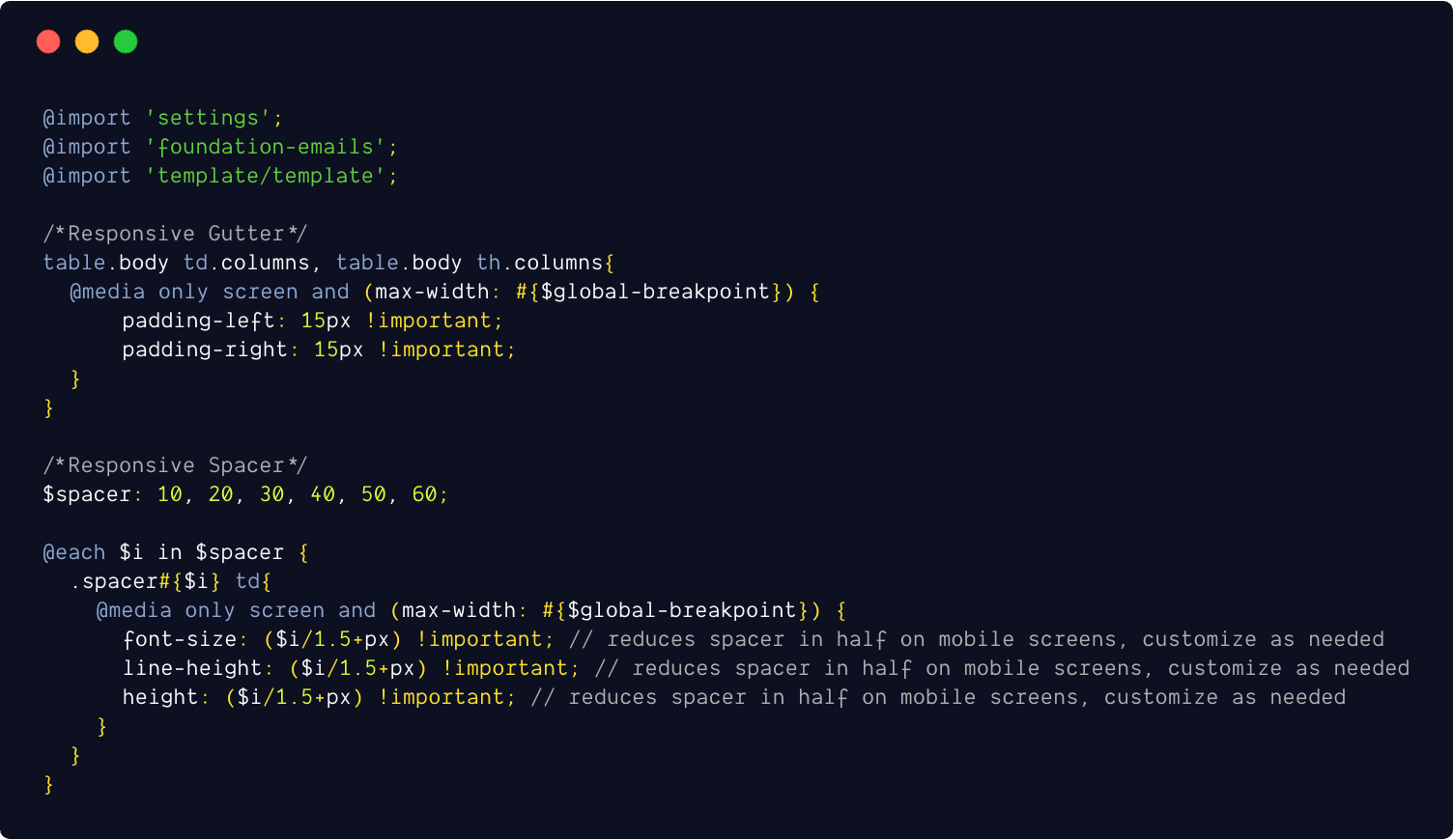
Email code example  Responsive gutter and spacer
Responsive gutter and spacer I've spent quite a bit of effort making the actual emails look exactly the same as my initial design because the overall quality is always determined by the smallest things.